JSON массив dialogs - форма редактирования
Ключ dialogs с массивом значений
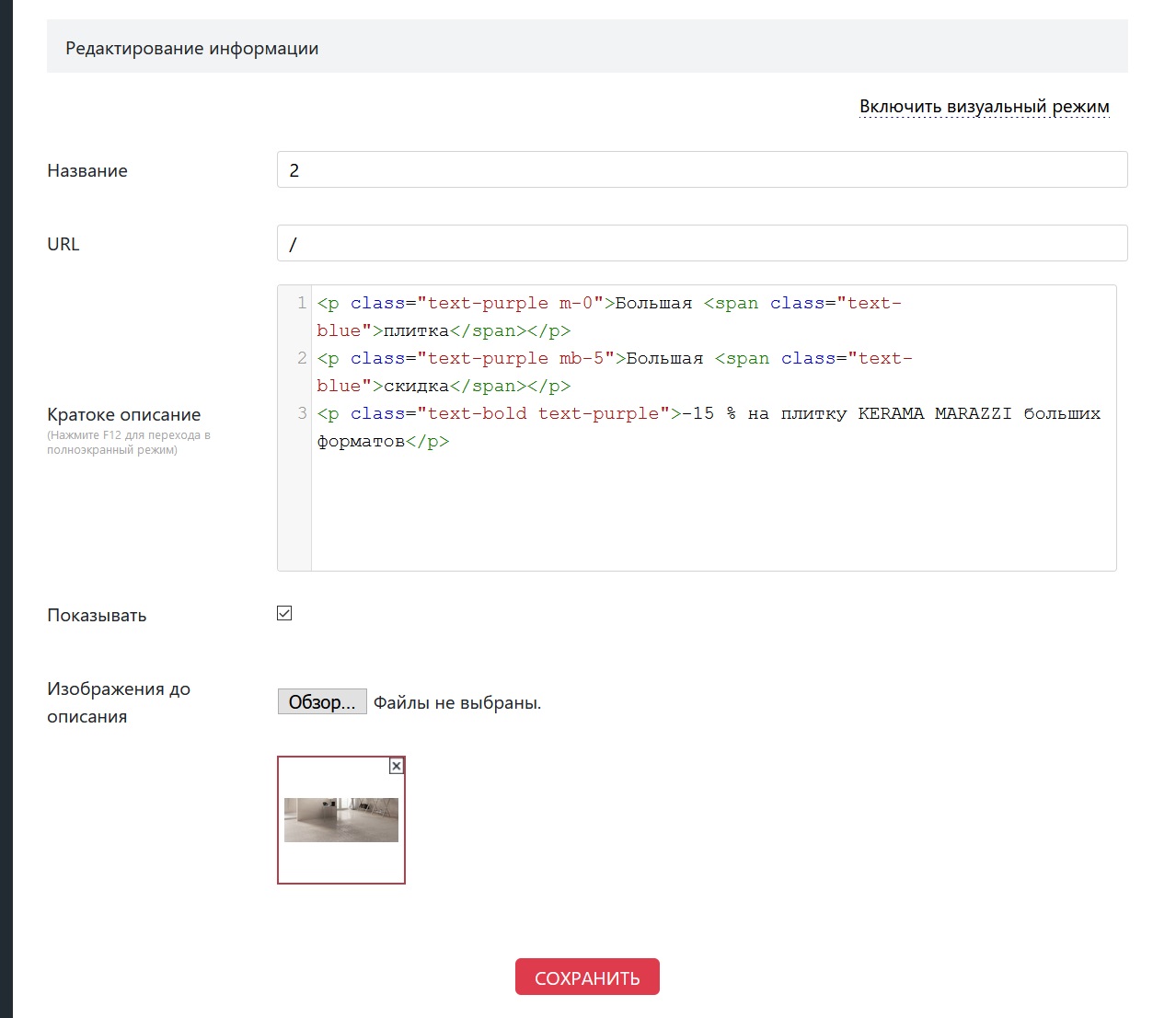
В этом разделе описываются поля формы, которые заполняются при редактировании и добавлении элемента модуля в панели управления.

В файле это выглядит так:
"dialogs":
[
{
"name_show":"Название",
"var" :"name",
"type" :"text",
"width" :"long",
"tag" :"input",
"require" :true,
"mask" :"none"
},
{
"name_show":"URL",
"var" :"url",
"type" :"text",
"width" :"long",
"tag" :"input",
"require" :false,
"mask" :"none"
},
{
"name_show" :"Кратоке описание",
"var" :"preview",
"type" :"textarea",
"tag" :"textarea",
"require" :false
},
{
"name_show":"Показывать",
"var" :"active",
"type" :"checkbox",
"tag" :"checkbox",
"require" :false
}
],
Для каждого поля формы предусмотрена группа ключей:
name_show - название поля, отображаемое в админке
var - название поля таблицы БД, в котором хранятся данные для этого поля; если данные не берутся из базы данных, то возможны следующие варианты:
- actions - для колонки Действия,
- url - для колонки со ссылкой,
- img - для колонки с картинкой,
- название колонки (name, price_1, cust_1 ...) - для любой обычной колонки с данными из базы данных сайта.
type - этот ключ определяет, как выглядит поле формы; возможны следующие варианты:
- text - текстовое поле в одну строку (тег input),
- textarea - большое текстовое поле в несколько строк (тег textarea),
- checkbox - галочка,
- date - поле с календариком для ввода даты.
width - этот ключ используется только для полей, у которых для ключа type указано значение text или date; здесь задаем длину текстового поля, возможны следующие варианты: long, short. Для поля с типом date надо указывать short.
tag - тег, который используется для данного поля формы; возможны следующие варианты: input, textarea, checkbox.
require - используется  возможны следующие варианты: true, false.
возможны следующие варианты: true, false.
mask - маска для поля; варианты значений:
- none - маска не используется,
- int - позволяет вводить только цифры,

wysiwyg - этот ключ используется со значением true; если он присутствует, то к полю подключается визуальный редактор.
wysiwyg_name - этот ключ используется только если был задан ключ "wysiwyg" :true; в данном ключе указывается имя поля для визуального редактора; если у нас в форме одно поле с визуальным редактором, то указываем для него "elm_1", если в этой форме таких полей два, то для второго укажем "wysiwyg_name": "elm_2", и т.д.
Добавление картинок не описывается в данном ключе. Конпки добавления картинок описаны в отдельном ключе - images

