Работа в разделе "Конструктор форм"
- Заходим в левом меню на вкладку «Конструктор форм».
- Важно!!! Нельзя удалять одну основную форму из списка форм, которые есть на сайте, она имеет название form1, так как она отвечает за создание новых форм обратной связи.
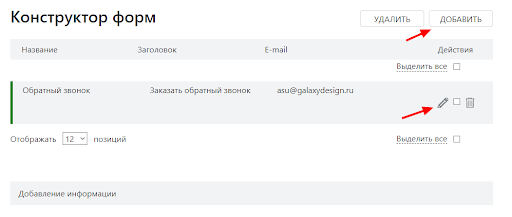
- Здесь можно увидеть все формы, которые сейчас есть на сайте (рис.1), можно редактировать имеющуюся форму (нажав значок карандаша
 ), удалять эти формы (значок
), удалять эти формы (значок  ) (кроме form1), а также добавить новую форму, нажав кнопку «Добавить»:
) (кроме form1), а также добавить новую форму, нажав кнопку «Добавить»:  рис. 1
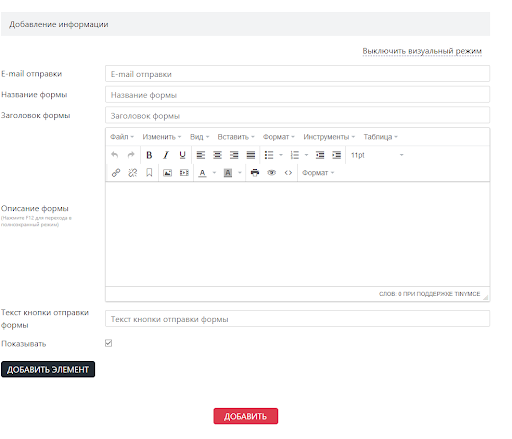
рис. 1 - При добавлении новой формы, нужно заполнить все необходимые поля (рис.2):
 рис. 2
рис. 2
4.1. E-mail отправки — почта, на которую будут приходить письма с данной формы;
4.2. Название формы — название, которое Вы будете видеть в списке форм в админ панели сайта;
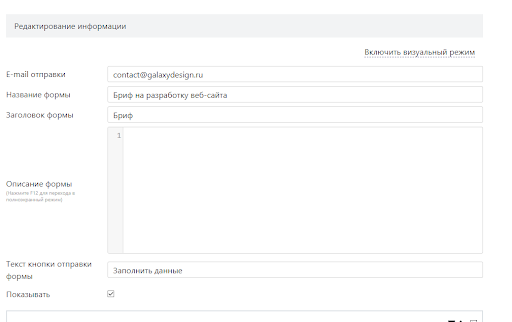
4.3. Заголовок формы — это заголовок в клиентской части сайта, который виден пользователю, например (рис.3): рис. 3
рис. 3
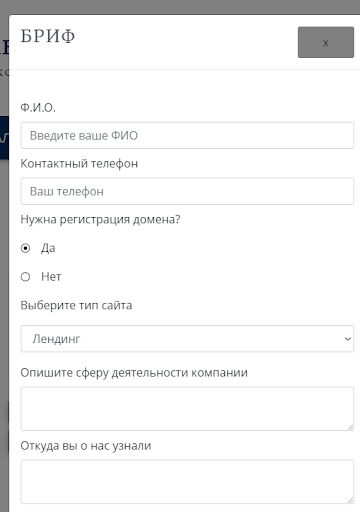
на сайте выглядит так (рис.4): рис. 4
рис. 4
4.4. Описание формы
4.5. Текст кнопки отправки формы — выводится непосредственно на кнопке на странице, например (рис.5): рис. 5
рис. 5
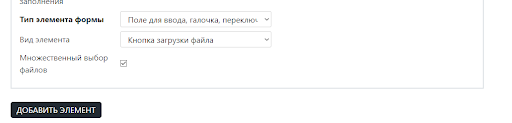
4.6. Показывать — галочка должна стоять, иначе форма скроется с сайта. - Далее добавляем для формы элементы, которые будет заполнять пользователь. Для этого нажимаем кнопку «Добавить элемент» (рис.6):
 рис. 6
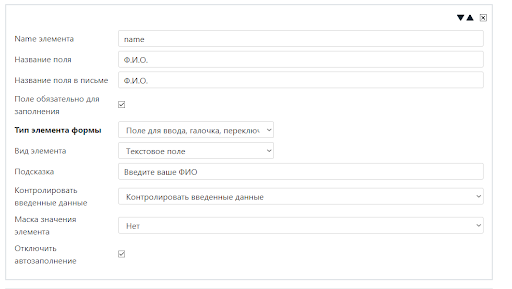
рис. 6 - Нужно заполнить здесь все необходимые поля (рис.7):
 рис. 7
рис. 7
6.1. Name элемента — обязательное для заполнения поле, значение должно быть введено латинскими буквами и без пробелов, так как это название элемента, которое будет определять этот элемент в коде формы, это значение влияет на отправку писем и хранится в базе данных сайта.
6.2. Название поля — выводится над полем для ввода в клиентской части сайта (рис.8): рис. 86.3. Название поля в письме — такая подпись придет в письме, при заполнении данной формы обратной связи.
рис. 86.3. Название поля в письме — такая подпись придет в письме, при заполнении данной формы обратной связи.
6.4. Далее идет галочка, определяющая, будет ли данный элемент обязателен к заполнению или пользователь может пропустить и не заполнять это поле.
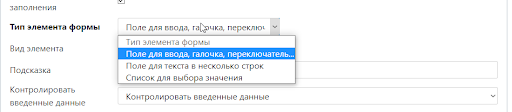
6.5. Выбираем тип элемента формы, их всего 3 (рис.9): рис. 9
рис. 9
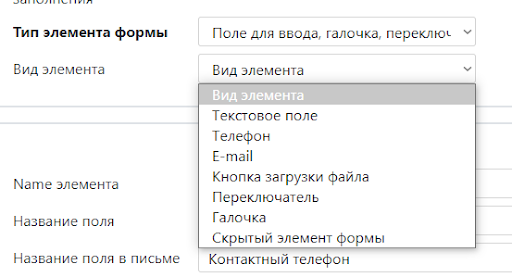
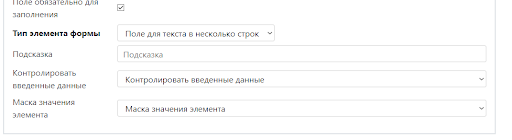
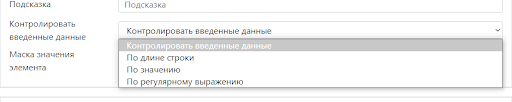
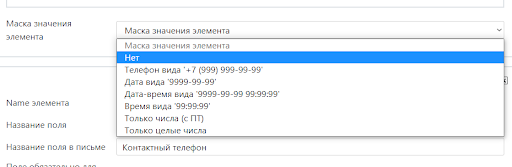
- Поле для ввода, галочка, переключатель — здесь можно будет вводить текст в разных формах, для данного типа предусмотрены следующие виды элементов (рис.10): рис. 10- При выборе следующего типа элемента формы - «Поле для ввода нескольких строк», можно поменять такие значения, как Подсказка (то, что написано автоматически до заполнения формы в данной строке), можно установить условия контроля по введенным данным (по длине строки, по значению или по регулярному выражению), а также выбрать маску ввода (рис.11, рис.12, рис.13)
рис. 10- При выборе следующего типа элемента формы - «Поле для ввода нескольких строк», можно поменять такие значения, как Подсказка (то, что написано автоматически до заполнения формы в данной строке), можно установить условия контроля по введенным данным (по длине строки, по значению или по регулярному выражению), а также выбрать маску ввода (рис.11, рис.12, рис.13) рис. 11
рис. 11 рис. 12
рис. 12 рис. 13
рис. 13
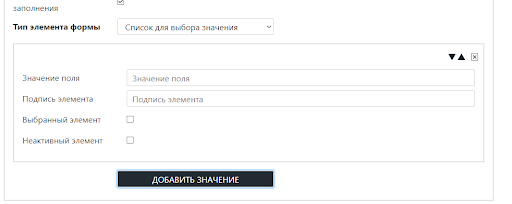
Следующий тип элементов — список для выбора значений, если выбирается такой тип, то нужно далее заполнить список значений, нажимая кнопку «Добавить значение» для каждого последующего. Кроме того, можно отметить галочкой, будет ли это значение автоматом выбрано в данном списке, или нет, а также можно отметить его неактивным (рис.14). рис. 14
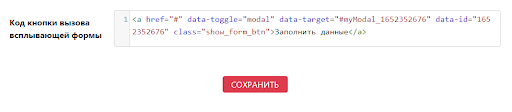
рис. 14 - Таким образом, добавив все необходимые поля для заполнения пользователем, нажимаем кнопку «Сохранить» и внизу появляется код кнопки для вставки на страницу сайта (рис.15)
 рис. 15
рис. 15
Код необходимо полностью скопировать, как он есть и вставить на страницу сайта, где нужна эта кнопка.
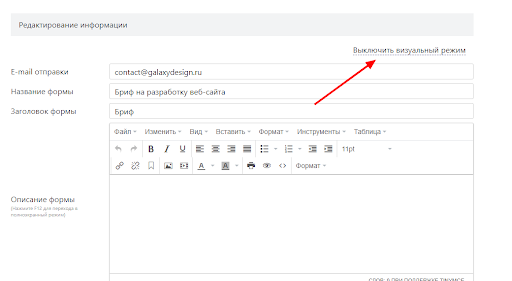
Важно!!! Вставка кода кнопки должна производиться при выключенном визуальном редакторе, который включается/выключается на любой странице админ панели сайта (рис.16). рис. 16
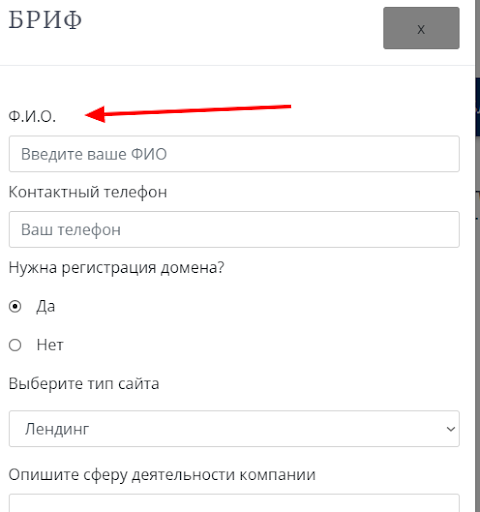
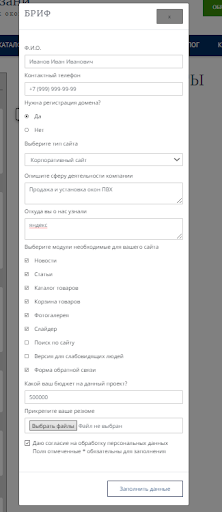
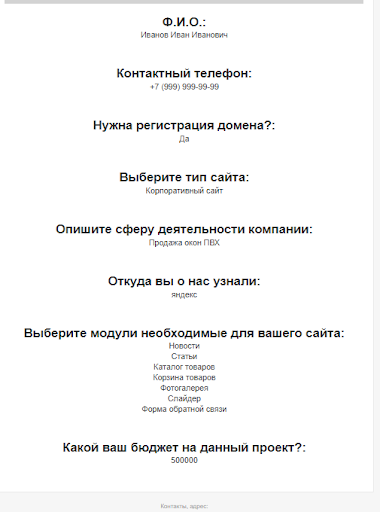
рис. 16 - Готово! Письмо с формы обратной связи в данном случае приходит в таком виде (рис.17 - заполненная на сайте форма; рис.18 - письмо):
 рис. 17
рис. 17 рис. 18
рис. 18
Мы стараемся сделать нашу справку лучше. Пожалуйста, ответьте, помогла ли Вам эта статья?
Да
Частично
Нет

